Cara Menghilangkah kode tag --> yang muncul di halaman blog sebelah kiri bawah pada blogger
-
12 March 2018
Cara menghapus kode tag --> yang muncul di halaman bawah blog sebelah kiri pada blogger
Banyak teman-teman blogger yang mungkin tidak sadar atau tidak mengetahui secara pasti mengapa tag penutup body, setelah menggunakan tag baru untuk mempercepat loading blog malah muncul tanda panah --> yang berada di sebelah kiri bawah setelah footer atau credit link blog.
Hal itu tidak hanya terjadi pada beberapa blog saja, namun ada banyak blog yang telah saya kunjungin dan juga langkah unik amati, tidak sedikit yang muncul juga kode tag penutup yang berada di halaman depan blog di sebelah kiri bawah.
Waktu itu, kepikiran bahwa, hal itu terjadi pada blog yang menggunakan tamplate gratisan. Sehingga hal ini muncul karena pemilik tamplate mungkin sedang melakukan perbaikan atau melakukan pengeditan pada tamplate. sehingga berpengaruh pada blog yang sedang menggunakan tamplate tersebut.
Namun setelah mencoba dengan menggunakan tamplate lain pun yang sebelumnya belum menggunakan tag <!--</body>--> </body> untuk mempercepat fastload, hal ini tidak muncul kode --> pada halaman depan di bawah kiri blog.
Disini langkah unik hanya ingin membantu menyelesaikan permasalahan kecil ini, sebab meskipun cuman sepele, namun hal ini saya anggap serius karena selain sedikit merusak tampilan halaman sebuah blog. Hal ini juga membuat tampilan blog kurang indah dipandang. Karena mesara ada yang mengganjal dihati hehe..
Bisa pula, mempermudah atau memberikan celah untuk peretas melakukan uji coba untuk melakukan peretasan pada blog yang kita bangun susah payah. Itu menurut pandangan saya hehe.. maaf newbeta cuman berspekulasi seperti itu karena belum begitu paham dunia coding.
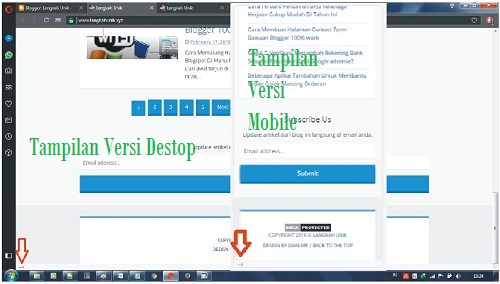
Berikut ini hasil screenshoot yang telah saya ambil dari halaman blog ini.

Hal ini terjadi karena ada beberapa tag penutup body yang salah dalam penerapan pada kode tag penutup </body> yang di rubah menjadi <!--</body>--> </body> untuk merender kode html pada blog sekaligus mempercepat fastload.
Mungkin saking penasaran saya untuk mengatasi hal ini, langkah unik mencoba melakukan sedikit experiment dengan mencoba menghapus beberapa kode di dalam tag penutup fastload <!--</body>--> </body> yang sebelumnya menggunakan tag </body>
Dengan melakukan sedikit perubahan pada tag penutup body. Kode --> akhirnya bisa hilang dari halaman blog yang berada di bagian bawah kiri blog.
Tertarik:
Pertama cari tag penutup body </body> yang telah di rubah menjadi
<!--</body>--> </body>
Untuk mempermudah pencarian, copy kode diatas, kemudian klik CTRL+F Pada mode html blog kemudian paste dan enter. Untuk mempercepat pencarian. Atau bisa langsung scroll paling bawah pada mode html blog, biasanya tag penutup </body> berada di atas tag penutup </html>
Setelah itu ganti kode tag penutup <!--</body>--> </body> dengan tag penutup body
<!--</body></body>
Coba perhatikan dengan seksama, ada beberapa kode yang telah saya hapus dari kode <!--</body>--> </body> menjadi tag <!--</body></body> , Hasil akhirnya bisa di lihat pada blog ini. Karena blog ini menggunakan tag yang sama seperti tutorial ini.
Sekian tutorial ini, moga bermanfaat buat temen-temen.



















